Bootstrap Tutorial
Last Updated :
01 Jul, 2024
Bootstrap is the most popular open-source front-end framework for simplified web development. It provides a collection of HTML, CSS, and JavaScript components and tools that enable developers to easily build responsive, mobile-first websites.

Bootstrap Tutorial
This Bootstrap Tutorial is designed for beginners and experienced professionals, covering basics and advanced concepts includes working with Bootstrap CSS classes, incorporating JavaScript plugins, and more.
Prerequisites:
To work with Bootstrap, basic knowledge of HTML, CSS, and JavaScript is recommended as prerequisites.
What is Bootstrap?
Bootstrap is a free and open-source tool collection used to create responsive websites and web applications. It is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first websites. Nowadays, websites created using Bootstrap are compatible with all browsers (IE, Firefox, and Chrome) and with all screen sizes (Desktops, Tablets, Phablets, and Phones). Bootstrap was initially developed by Mark Otto and Jacob Thornton of Twitter, but it was later declared an open-source project.

Features of Bootstrap:
Bootstrap boasts a treasure trove of pre-built components, including:
- Grid System: Construct layouts with ease using a flexible grid system that adapts seamlessly to various screen sizes.
- Forms: Craft user-friendly forms with a variety of styles and functionalities like validation.
- Buttons: Spice up your website with customizable buttons in all shapes and sizes.
- Navigation: Implement user-friendly navigation menus, from simple dropdowns to complex mega menus.
- Alerts: Convey messages effectively through dismissible alerts, warnings, and success notifications.
- Images: Enhance your website’s visual appeal with responsive image management.
- JavaScript Plugins: Incorporate interactive elements like modals, tooltips, and carousels with Bootstrap’s JavaScript plugins.
Getting Started with Bootstrap
The first step is incorporating Bootstrap into your project. There are two primary methods:
- CDN Links: Embed Bootstrap’s CSS and JavaScript files directly from a Content Delivery Network (CDN) using links within your HTML’s
<head> section. This is a swift solution for getting started. - Download Files: For more control, download Bootstrap’s source files from the official website https://getbootstrap.com/. This approach allows you to customize the framework to your specific needs.
1. Add Bootstrap through CDN links
Let’s construct the basic structure of a Bootstrap webpage:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Your Website Title</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-0evSXBKJEiCTixQwlqVENU19A2VRQPbucwDTEMspIkz1iBZCTQIWKeWQF/onS0+zI"
crossorigin="anonymous">
</head>
<body>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-bhQOshp1dNFTzlpvtEtzn1Q0aaS8breitwLeQuoYwS0DnMTqzhUqFWJuUFNgTboME"
crossorigin="anonymous">
</script>
</body>
</html>
This code establishes the fundamental HTML structure and incorporates Bootstrap’s CSS and JavaScript through CDN links.
Basic example of Bootstrap with CDN Link:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS library -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity=
"sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
</head>
<body>
<div class="container text-center">
<!-- Text color class used -->
<h1 class="text-success">GeeksforGeeks</h1>
<p>A computer science portal for geeks</p>
</div>
</body>
</html>
Output:
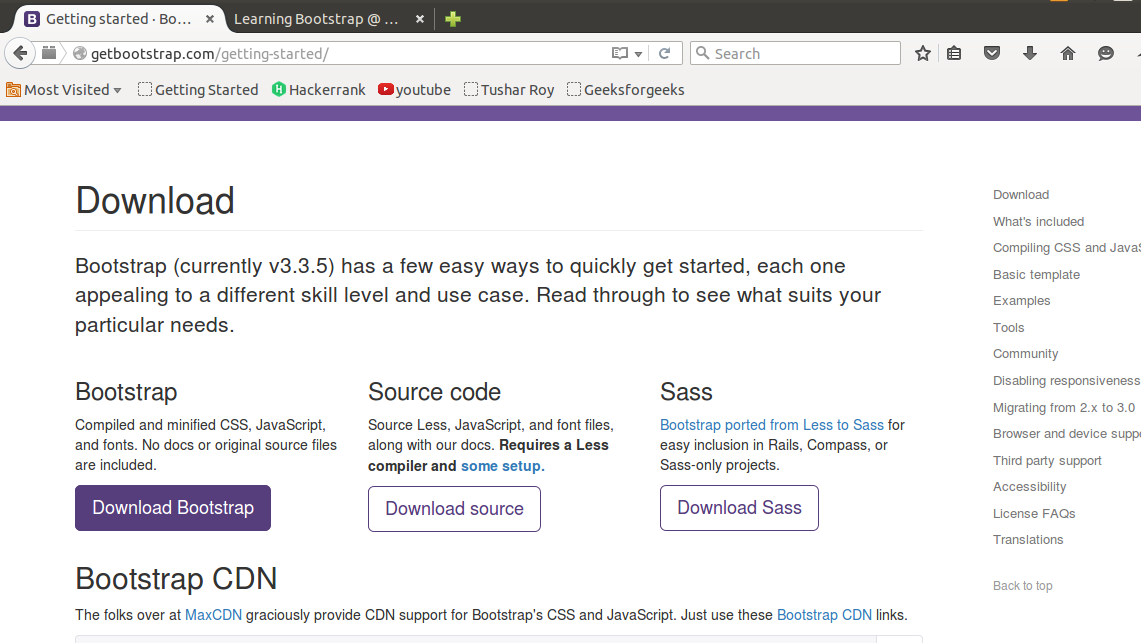
2. Download Bootstrap from getbootstrap.com
Goto www.getbootstrap.com and click Getting Started. Click on the Download Bootstrap button. 
A.zip file would get downloaded. Extract the zip file and go to the distribution folder. It contains two folders named CSS and JS.
<link rel=”stylesheet” type=”text/css” href=”css/bootstrap.min.css”> <script src=”js/bootstrap.min.js”> </script> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”></script>
Add the file link to the HTML document and then open the web page using web browsers.
Basic example of Bootstrap with downloaded Bootstrap file link:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS library -->
<link rel="stylesheet"
type="text/css"
href="css/bootstrap.min.css">
<!-- JavaScript library -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container text-center">
<!-- Text color class used -->
<h1 class="text-success">GeeksforGeeks</h1>
<p>A computer science portal for geeks</p>
</div>
</body>
</html>
Output:

Building with Bootstrap Components
Bootstrap provides a rich assortment of pre-built components to expedite your development process. Let’s explore some widely used ones:
- Buttons: Implement buttons with various styles, sizes, and functionalities using classes like
.btn-primary and .btn-outline-success. - Alerts: Convey messages through dismissible alerts with semantic classes like
.alert-success and .alert-danger. - Images: Incorporate responsive images using the
.img-fluid class, ensuring they scale appropriately across devices. - Navigation: Craft navigation menus using Bootstrap’s navbar component, which includes support for responsive collapsing on smaller screens.
Learn Bootstrap Step by Step
FAQs – Bootstrap Tutorial
What is Bootstrap used for?
Bootstrap is used to build responsive and mobile-friendly websites efficiently, providing a collection of tools, components, and styles that simplify the web development process.
What is Bootstrap in CSS?
Bootstrap in CSS refers to the predefined set of CSS classes and styles provided by the Bootstrap framework, allowing developers to easily enhance the appearance and functionality of HTML elements without extensive custom CSS coding.
Is Bootstrap a free framework?
Yes, Bootstrap is a free and open-source framework. It is available for anyone to use and modify, making it accessible to developers of all levels. Bootstrap’s open-source nature allows for community contributions, updates, and improvements, ensuring its continuous evolution and widespread adoption in the web development community.
Please Login to comment...